我的 Jekyll 博客写作工作流
在本博客上进行写作的本地工作流。
采用静态博客的坏处是前期部署工作比较复杂,好处是前期准备好了之后,后面的维护和迁移会相对简单。本文简单讲一下我是怎么在本地管理维护这个。
文章版本管理
先前提到过,我使用 Vercel 作为本博客的托管平台。每次在博客的 GitHub 仓库的指定的 branch 上进行 git push,Vercel 就会重新生成静态网站,将其在他的服务器上上线。
Jekyll 所有的文章都在 _posts 目录下。每次 commit 时,关注要上传哪些新的 .md 文件即可。可以只选择自己想要新公开的文章上传。
此外,如果想要临时,或者懒得管理哪些文件需要被上传,也可以使用 Jekyll 自带的隐藏功能。在文章的 YAML 元数据中加入 published: false 来隐藏该文章。想要再次显示该文章,在该行最初位置加入 # 注释掉这一行即可。
Markdown 写作
Markdown 是一种标记语言语法格式,使用标记符号对文章的进行诸如标题等级、引用图片和超链接以及文字加粗斜体等基本的样式定义。这种方法下,可以让写作者在不用过于在意版式的情况下进行顺畅的写作。
我推荐使用 Typora 作为在本地写作 Markdown 的工具。Typora 的好处是“所见即所得”,在使用 Markdown 写作的同时渲染内容。兼顾了 Markdown 的可迁移性和经典可视化文本编辑器的优点。
Typora 采用买断制付费,售价15美元,可同时授权3台设备。我在 Typora 推出收费的正式版之前就用了很多年这款软件,一直都很满意。如果想长期使用 Markdown 进行创作,建议购买。
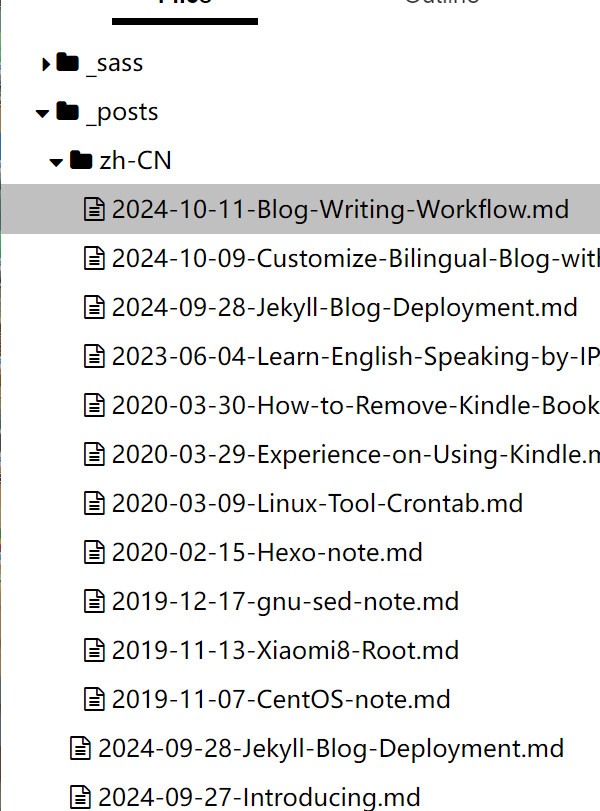
Jekyll 所有的文章都在 _posts 目录下。在 Typora 中“打开文件夹”打开你的 Jekyll 项目的 _posts 目录,就可以比较方便地管理写作界面。
因为 Jekyll 规定所有文章的 Markdown 文件都应以 YYYY-MM-DD-TITLE 的格式命名,以及考虑到 Chirpy 主题不支持自定义文章永久链接,会使用 TITLE 自动生成文章永久链接,此处推荐使用根据文章标题倒序排列。如此一来,最新的文章会显示在列表最上方。
图片插入
对 Jekyll 图片插入无非有两种方法。要么在根目录下新建一个图片文件夹(可以起名叫 image 或 picture 之类),把所有图片都放在该文件夹下,然后在 Markdown 引用图片时使用相对路径;要么在其他图床平台上传图片。
前者的好处是图片都归自己管理,数据相对安全,以后本地浏览迁移起来也方便;但同时,也会让自己的项目仓库变得很臃肿,而且容易在迁移到其他平台时需要额外操作。
后者的好处是只要图床不倒闭,图片的超链接就能长久保持在互联网上;坏处是重新整理到本地需要一番功夫
我这里选择用一个公开的 GitHub 仓库作为网络图床托管博客的图片。毕竟,GitHub 倒闭的概率还是比较小的。不过用 GitHub 也有个坏处,就是别人可以遍历你的 GitHub 公开仓库获取你所有的图片了,即使你没有把对应的文章上传到博客中,只是单纯地用这个 GitHub 仓库作为图床使用。
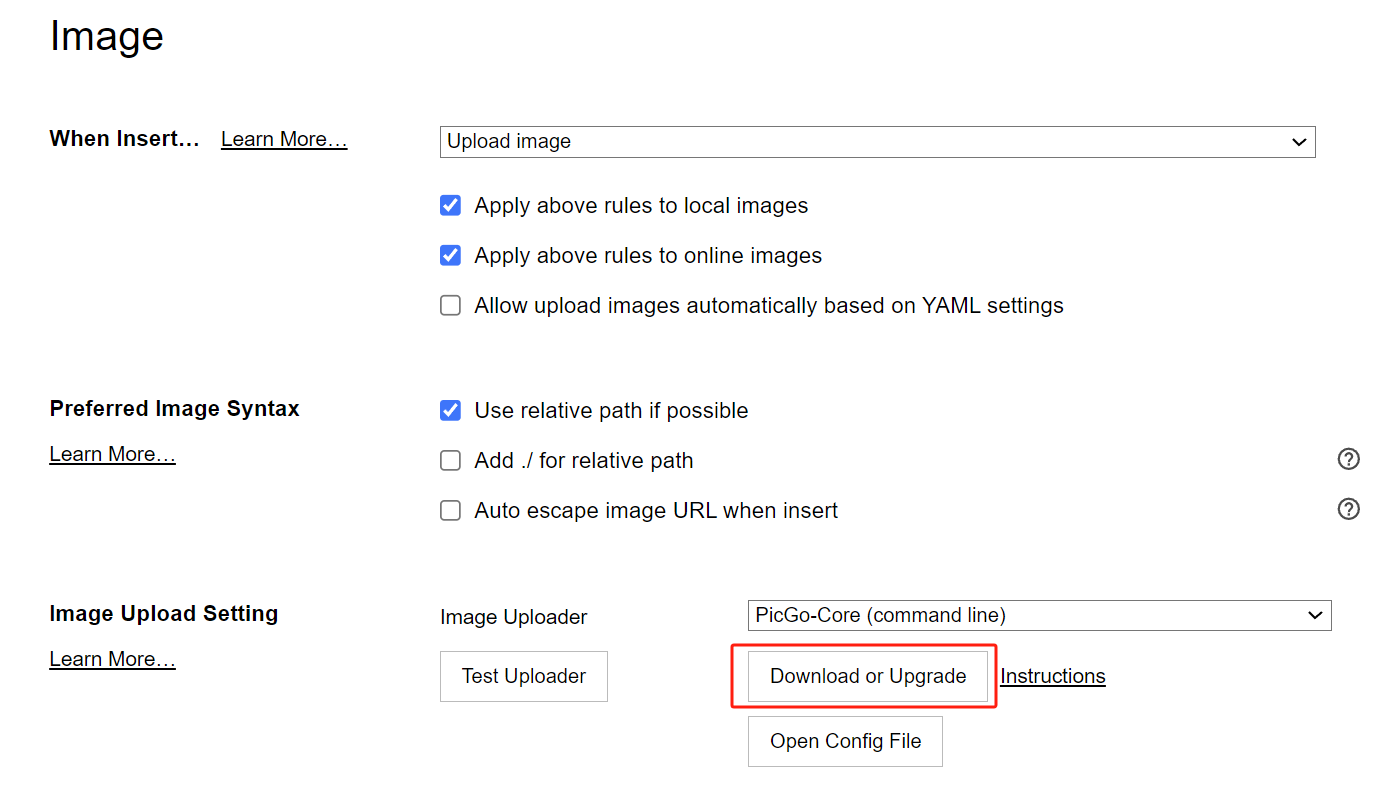
Typora 提供了使用 PicGo 把引入的图片自动上传到图床的功能。在 Typora 的设置中直接下载安装即可。
如此配置 config.json:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
{
"picBed": {
"current": "github",
"github": {
"repo": "yourusername/yourreponame",
"token": "github_token",
"path": "img/",
"customUrl": "https://raw.githubusercontent.com/yourusername/yourreponame/main",
"branch": "main"
}
},
"picgoPlugins": {}
}
其中 path 可以自定义,意思是 GitHub 仓库下的路径。我这里的 img/ 意思就是把仓库根目录下的 img 目录作为存放图片的目录。
根据 PicGo 官网的教程,除了需要开一个新的 GitHub 仓库外,还需要提供一个可以操作这个仓库的 GitHub token。
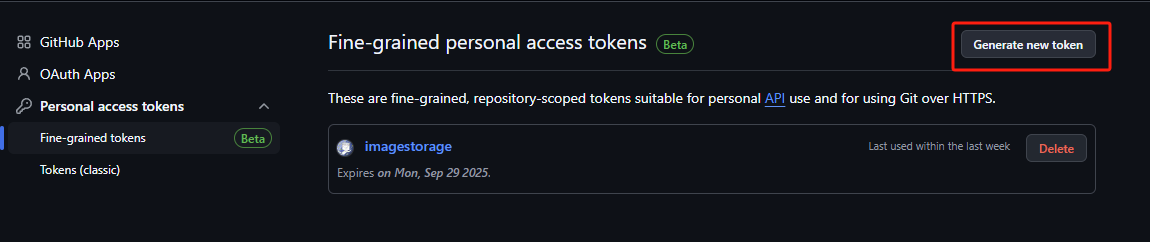
首先需要进入 https://github.com/settings/tokens,点击 Generate new token 生成新 token。
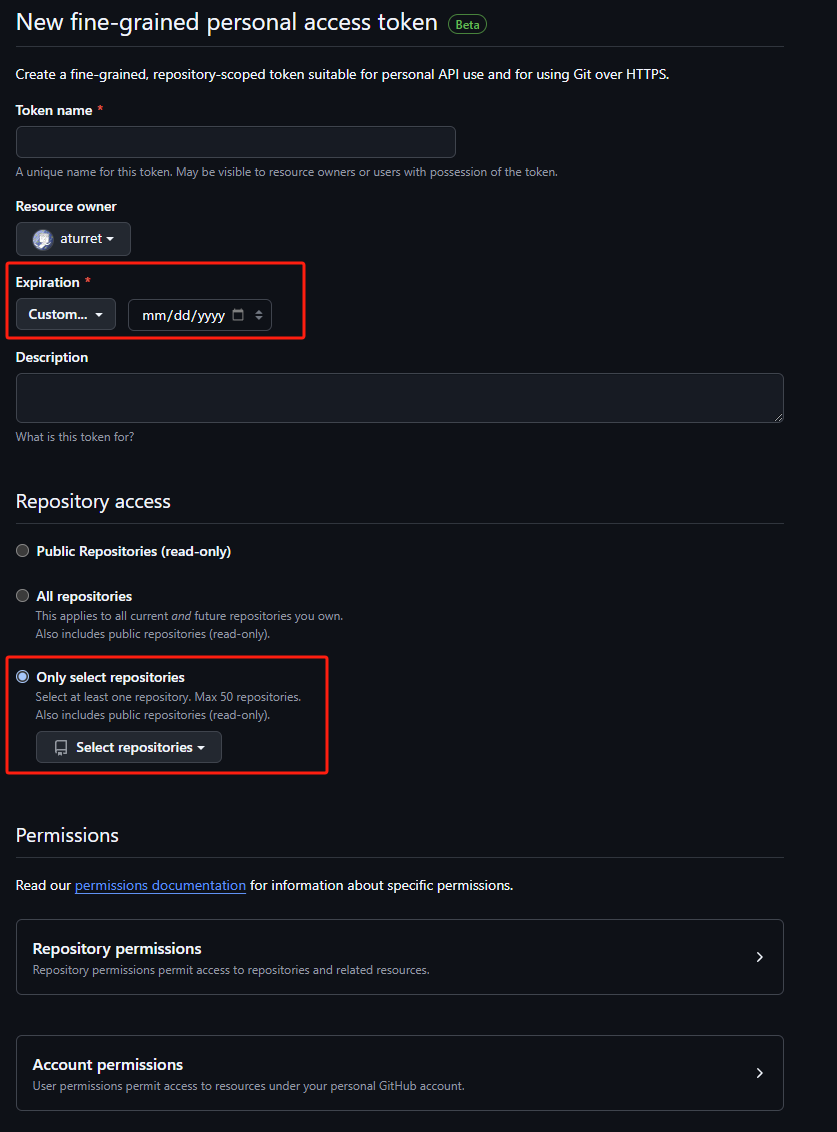
然后填写必要选项即可。这里注意,过期日期可以尽可能填得晚一点,这样就能不用经常维护。此外,仓库权限选择仅限某一特定仓库。后面的权限随便全都打开就是了。
评论区
顺便一提,这个 GitHub 仓库还可以用来充当博客的评论区。Chirpy 提供了使用 giscus 作为博客评论系统的功能,在配置文件里修改即可。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
comments:
# Global switch for the post-comment system. Keeping it empty means disabled.
provider: giscus # [disqus | utterances | giscus]
# The provider options are as follows:
disqus:
shortname: # fill with the Disqus shortname. › https://help.disqus.com/en/articles/1717111-what-s-a-shortname
# utterances settings › https://utteranc.es/
utterances:
repo: # <gh-username>/<repo>
issue_term: # < url | pathname | title | ...>
# Giscus options › https://giscus.app
giscus:
repo: username/reponame # <gh-username>/<repo>
repo_id: <repo_id>
category: Announcements
category_id: <category_id>
mapping: # optional, default to 'pathname'
strict: # optional, default to '0'
input_position: # optional, default to 'bottom'
lang: en # optional, default to the value of `site.lang`
reactions_enabled: # optional, default to the value of `1`
这里的 repo_id 和 category_id 可以在 giscus 官网的配置引导获取,填入自己的 username/reponame 后,下面的配置文件示例就会显示对应的 id。
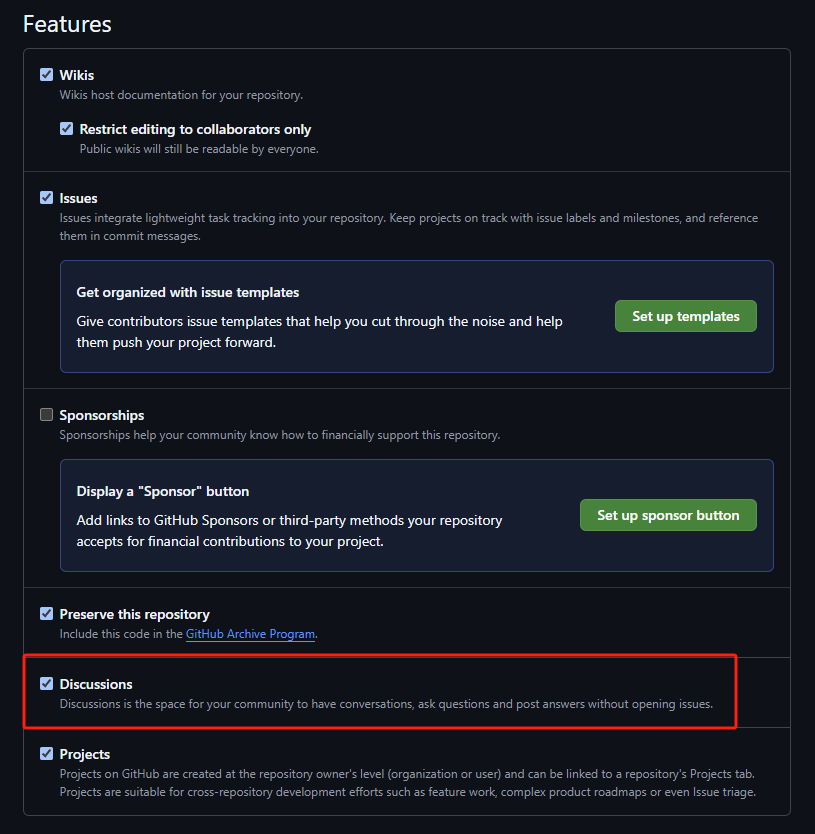
此外,别忘了开启这个仓库的 discussion 功能:
这么做的好处是只要 GitHub 不倒闭评论内容一直都有,而且也方便自定义重构插件迁移博客。坏处则是没有 GitHub 账号就无法留言。
不过反过来想也还算合理。如果没有 GitHub,可能也不会想看本博客。能看本博客的人,注册一个 GitHub 也不是什么难事。